Cloudflare Workers 每天只有免费的 10 万次请求
反代
1.登录你的Cloudflare账户,在菜单中选择Workers 和 Pages,并点击创建应用程序。
2.点击创建Worker,自定义一个名称,点击部署。
3.进入编辑代码界面,修改worker.js中的代码为
const upstream = 'mt1.google.com'
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
const replace_dict = {
'$upstream': '$custom_domain',
'//mt1.google.com': ''
}
addEventListener('fetch', event =>{
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_host = url.host;
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href);
return response;
}
url.host = upstream;
if (blocked_ip_address.includes(ip_address)) {
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream);
new_request_headers.set('Referer', url.href);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream, url_host);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) { if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}点击保存并部署。
4.因为cloudflare提供的workers.dev域名被墙,所以我们还需要设置自定义域。进入你的worker,点击触发器中的添加自定义域,填写你的域名,填写完后cloudflare会给这个域名配置TLS证书。
使用
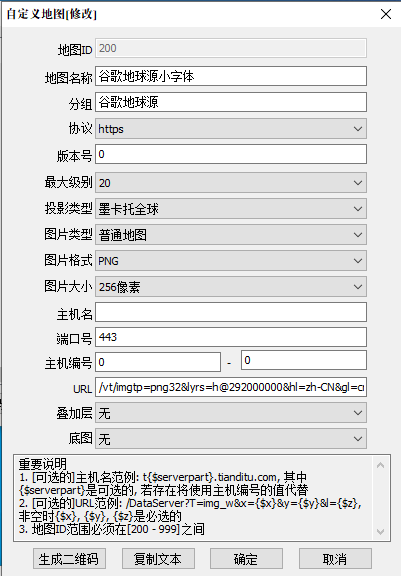
打开奥维互动地图点击自定义地图,进入自定义地图管理。点击扫描二维码,依次扫描以下的二维码




导入后把主机名换成你的域名

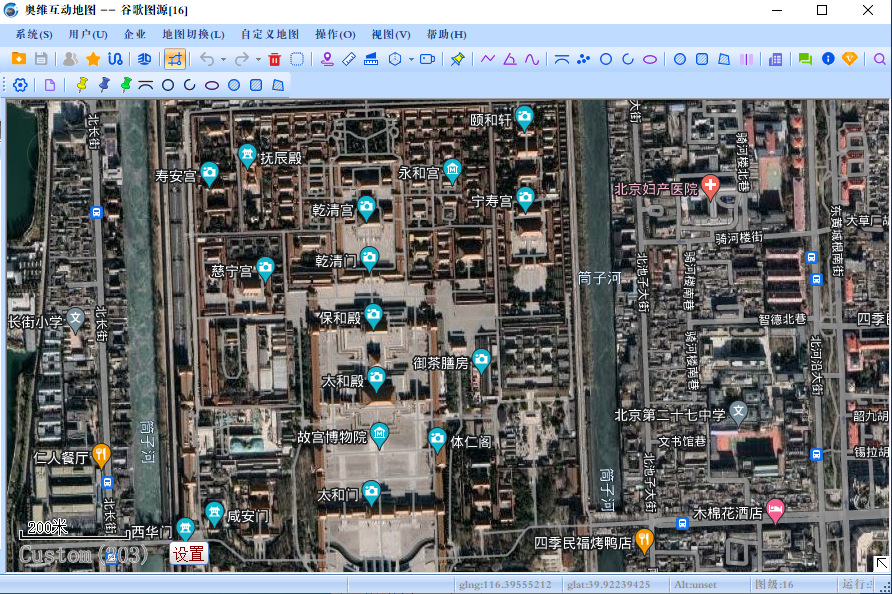
至此,你就能在奥维互动地图中使用谷歌图源了。
效果


5